Sargento.com
Design, UX
Back in 2010, Sargento.com was a content-rich site suffering from poor organization and outdated technology. Our team guided the site's transition from Flash(!) to HTML, and reorganized the site structure to focus on discoverable recipes and products.
Agency: Grey NY \ ECD: Perry Fair \ AD: Harun Zankel \ UX: Mike Meikson


Detail from timeline feature.


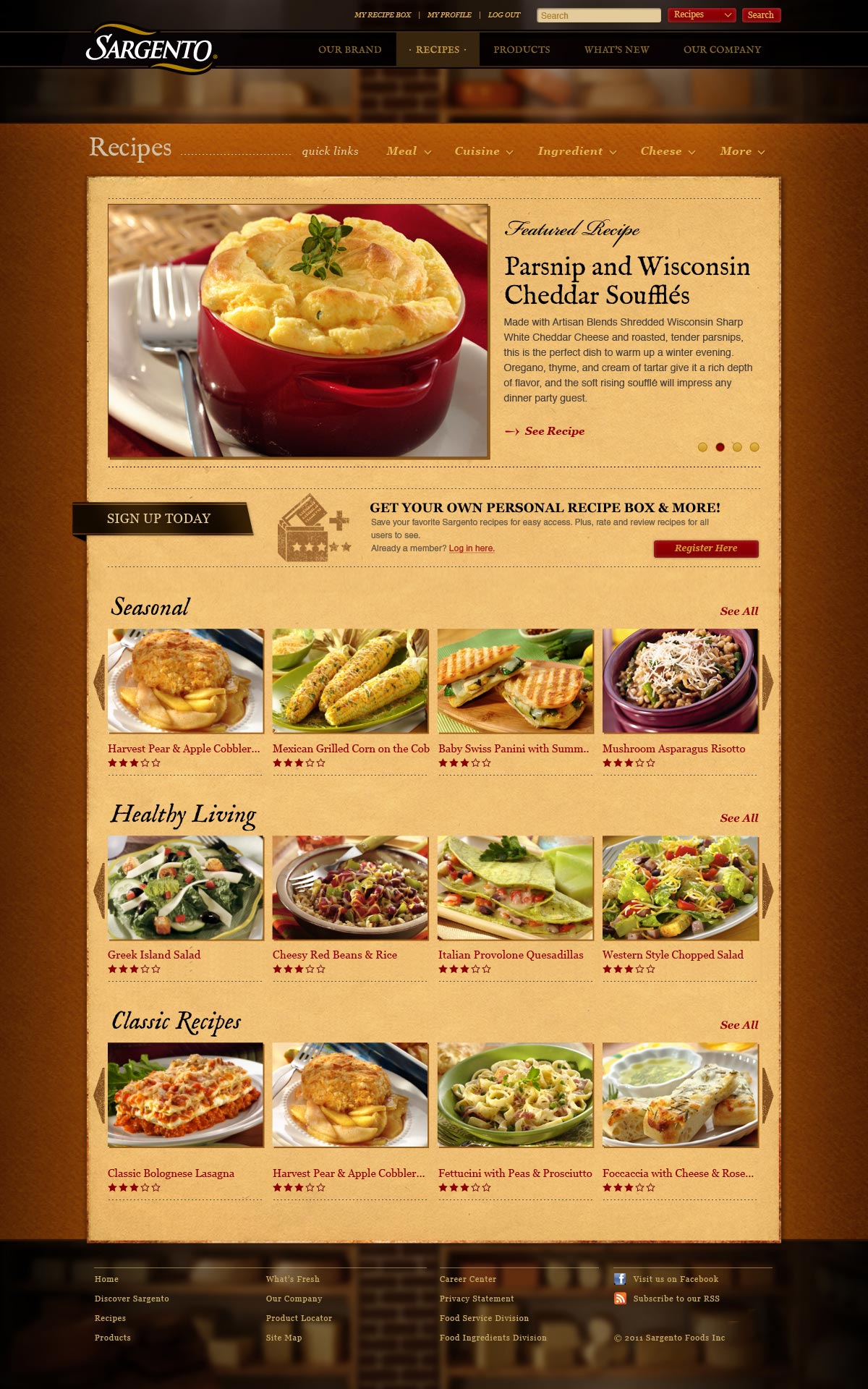
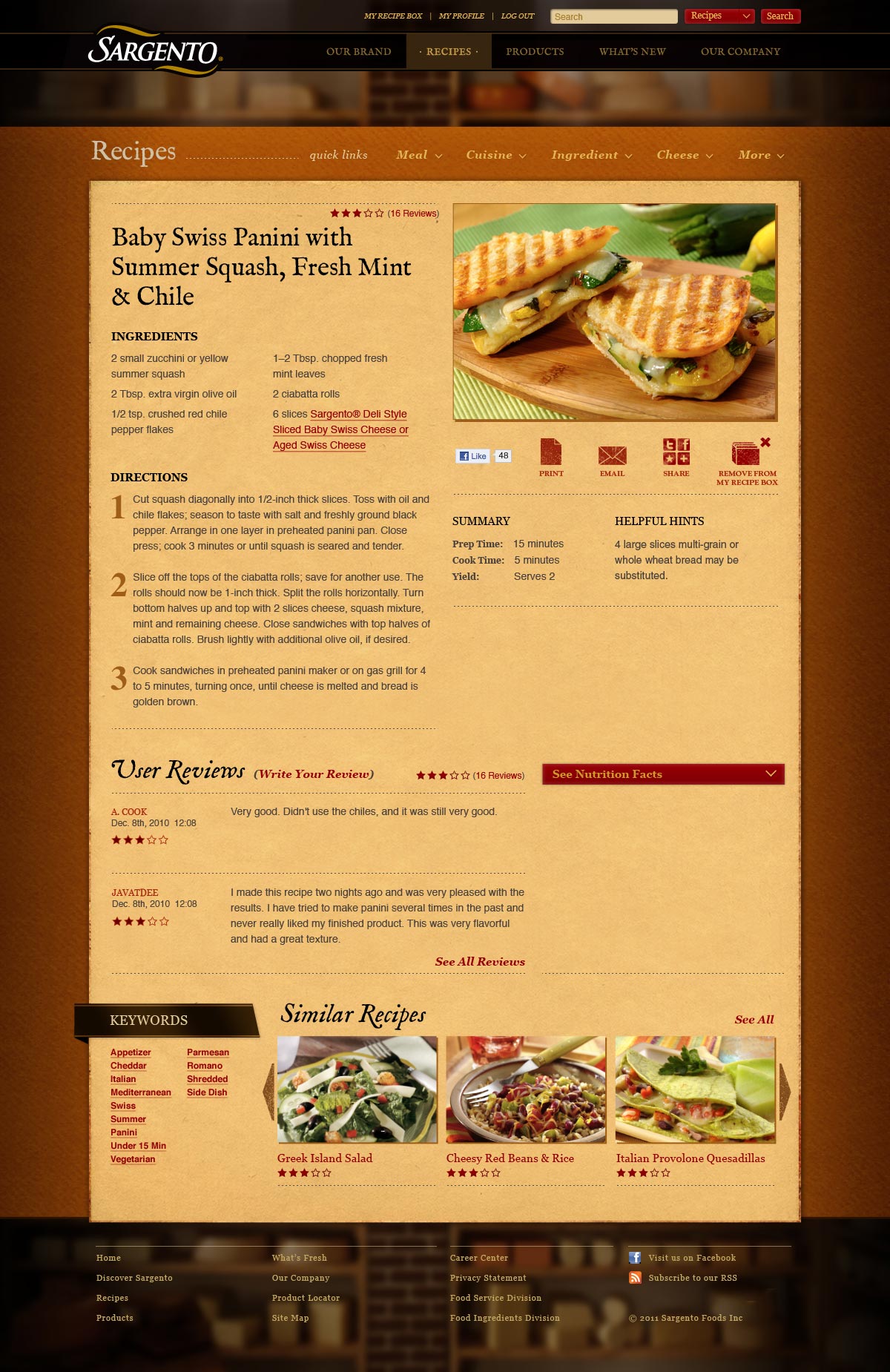
Recipe overview and detail page. Working all day with images of food covered in melted cheese made me hungry almost constantly.

The site has tons of great information on cheese. Flavor profiles, color and texture, place and animal of origin, even suggested beverage pairings. We organized all of this into a single, scannable page for foodie-friendly reference.
Fine Tuning
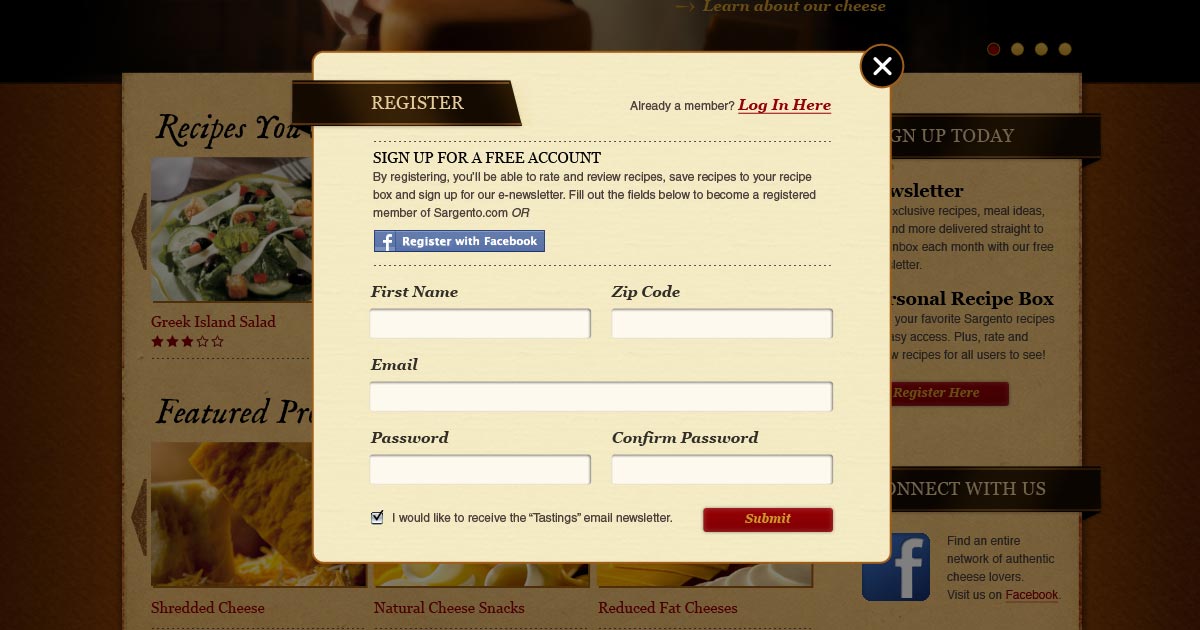
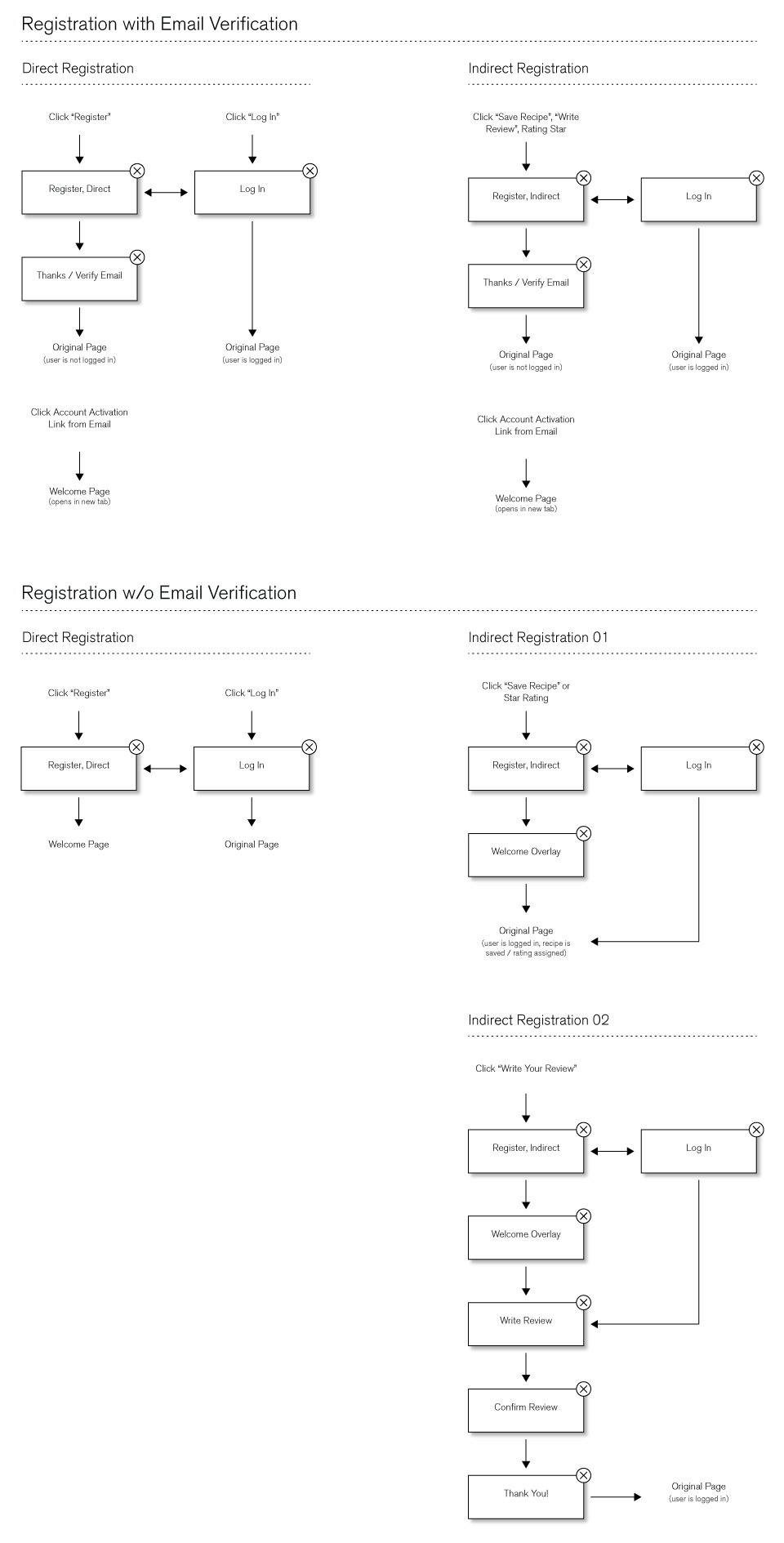
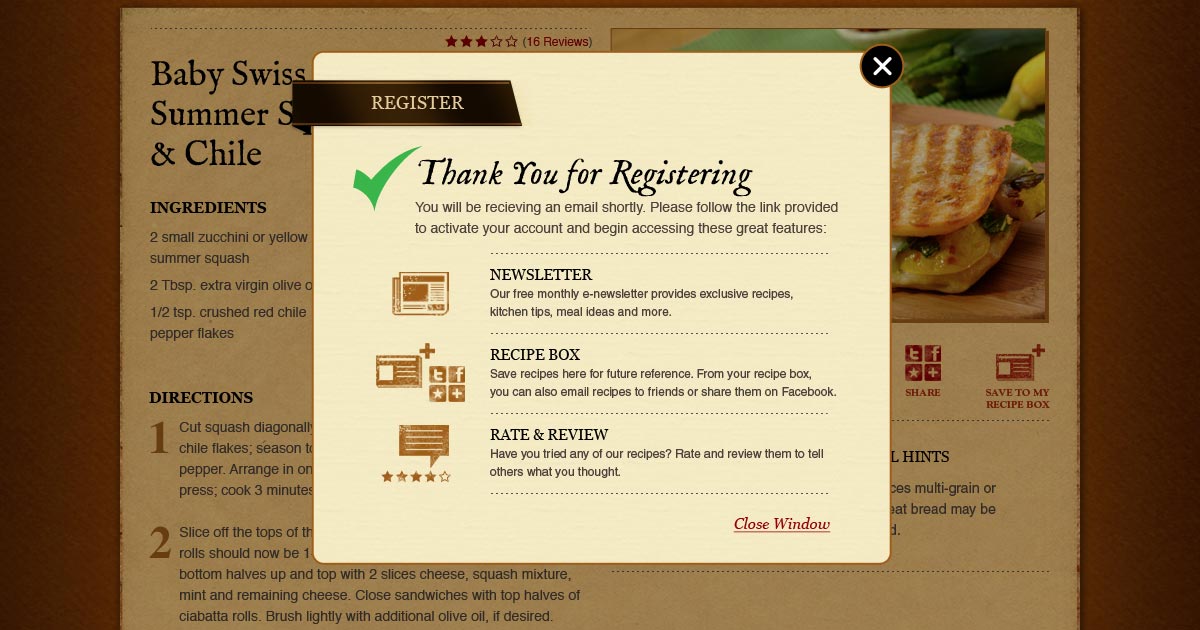
Not defined in the initial UX were the account login and registration processes, user-initiated (direct) and action-initiated (indirect, e.g. trying to review a recipe). Working with the UX lead, I developed and documented the IA and UI models for the login, review, and registration processes.



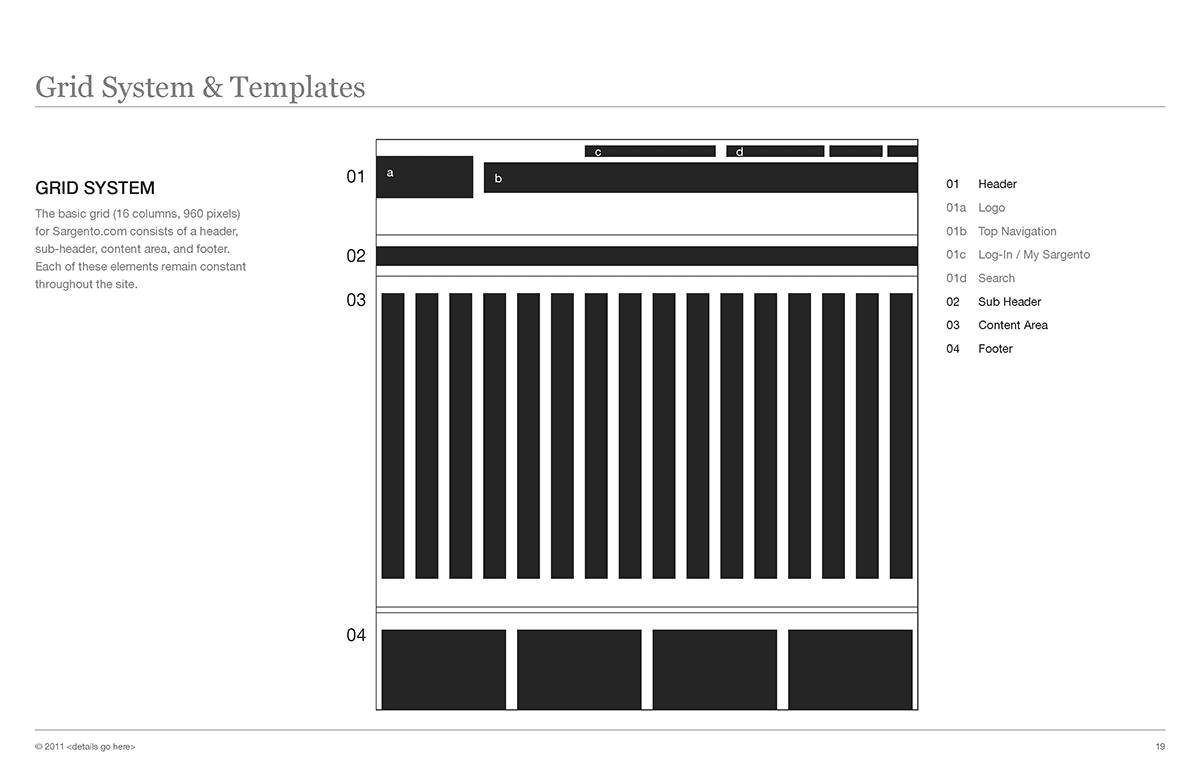
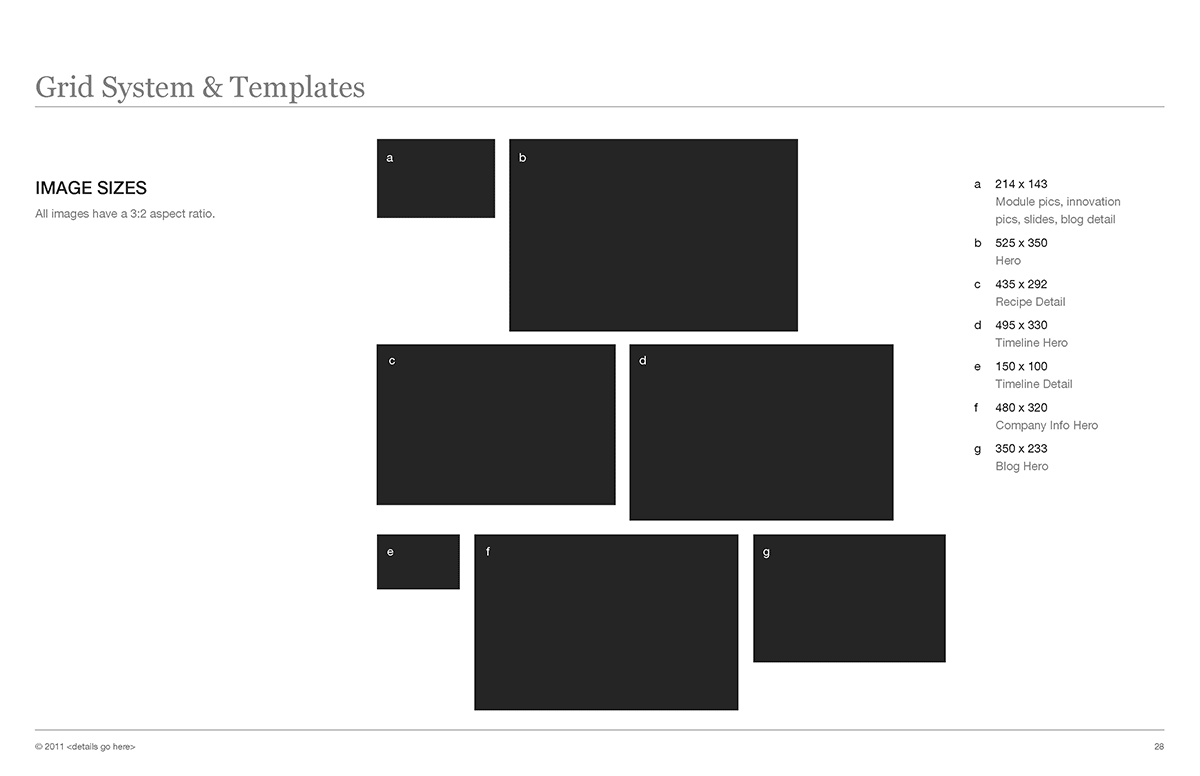
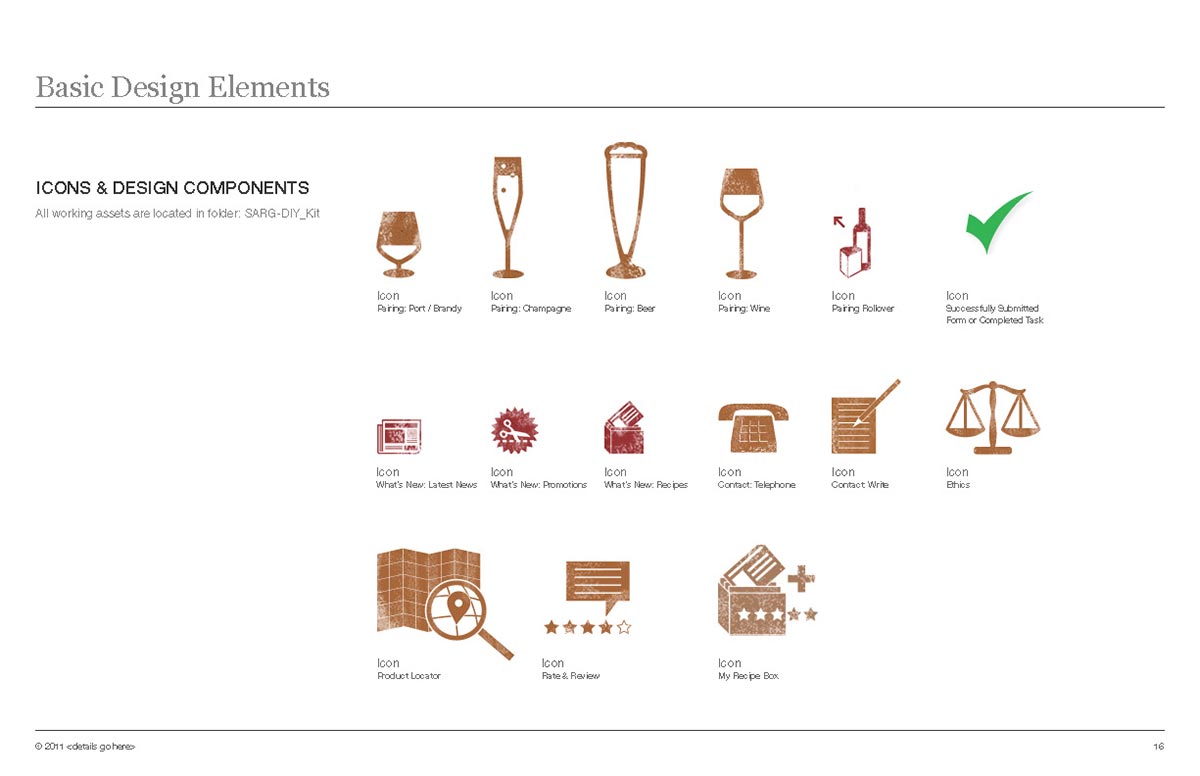
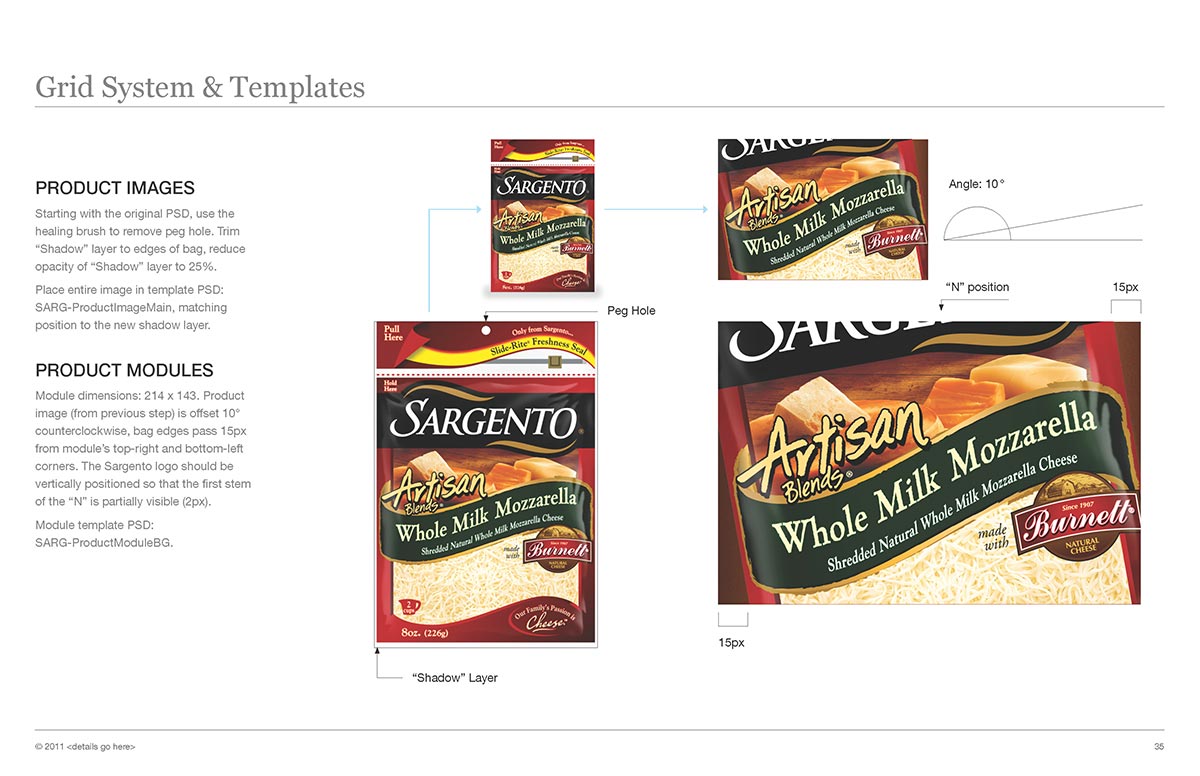
Digital Style Guide
Once we had finished designing the key pages, I created a pre-design-system digital style guide to help Sargento's in-house designers build out the remainder.